Sistemas de Información |
Vender por Internet. Instalar
una tienda virtual
|
1) Impuestos
Vender en tantos países puede ser complejo desde el punto de vista fiscal.
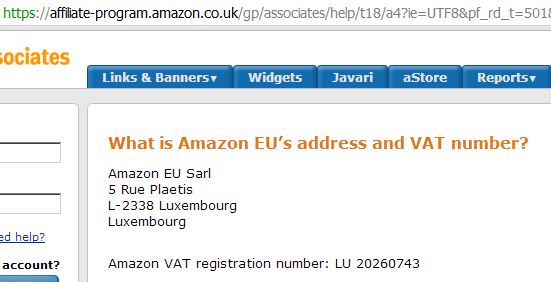
Cuando vendemos a empresas españolas les repercutimos el IVA, excepto a las de Las Palmas, Santa Cruz, Ceuta y Melilla. Cuando vendemos a empresas europeas no se les repercute el IVA (se puede comprobar el VAT number aquí) pero si vendiéramos a particulares sí. A las empresas no europeas tampoco se les repercute IVA. Podemos probar con el VAT number de la Universidad de Zaragoza, cuyo CIF es Q5018001G. Por tanto es lo mismo añadiendo delante ES.
¿Qué tipo de IVA? ¿El de España o el del país del comprador? Ahí viene el problema, por culpa de la ingeniería fiscal (tratar de pagar lo menos posible, aprovechando la legalidad vigente). Veamos el origen del problema:




Nuevo IVA comercio electrónico desde 1 de enero de 2015 bien explicado en: (http://juanmacias.net/2015/01/el-nuevo-iva-ecommerce-y-la-desinformacion-de-los-medios-de-prensa/), en (http://jmalarcon.es/post/El-IVA-en-2015-un-palo-mas-en-la-rueda-de-los-emprendedores-digitales.aspx) y aquí una guía completa (https://www.adigital.org/media/guia-iva-ecommerce-ue.pdf) [ver página 11 los máximos].
El IVA futuro [6 octubre 2017] (https://cincodias.elpais.com/cincodias/2017/10/04/midinero/1507105926_111834.html) La Comisión Europea, ha iniciado este miércoles la mayor reforma del Impuesto sobre el valor añadido (IVA) de los últimos 25 años. Bruselas propone la supresión de las fronteras fiscales para crear un solo área de imposición en que el IVA siempre se ingrese en el país de origen de la mercancía o del servicio. El objetivo es que la empresa vendedora cargue el IVA con arreglo al tipo de imposición del país de destino y lo ingrese en su propia administración tributaria. Los Estados se transferirán después la recaudación que corresponda a cada uno. Bruselas propone introducirlo en dos fases hasta 2022.
En la práctica...

Por tanto para hacer una tienda que cumpla todos los requisitos fiscales debería discriminar entre particulares y empresas y también distinguir el domicilio fiscal, para ver si se paga el IVA. Además hay que contemplar el caso de Las Palmas, Santa Cruz, Ceuta y Melilla que no pagan IVA. Por tanto, dentro de España debería localizar la provincia.
Además, debido a los cambios en el IVA, los valores por defecto que nos muestra el Prestashop no son correctos. (http://es.wikipedia.org/wiki/Impuesto_sobre_el_Valor_A%C3%B1adido_(Espa%C3%B1a)#Cambios_en_los_tipos_de_gravamen). Desde septiembre de 2012:
- Tipo general: 21%;
- Tipo reducido: 10%;
- Tipo superreducido: 4%;
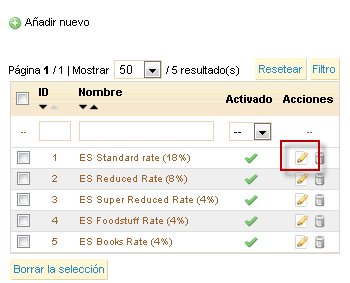
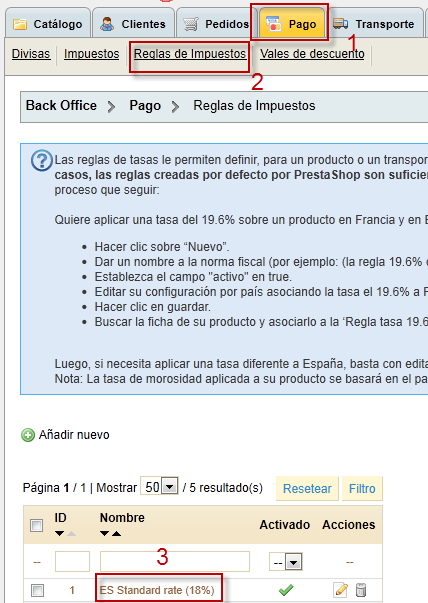
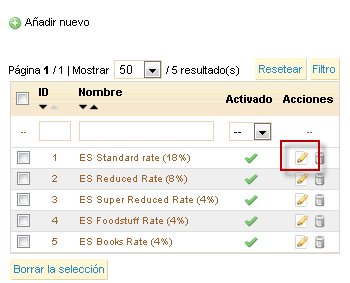
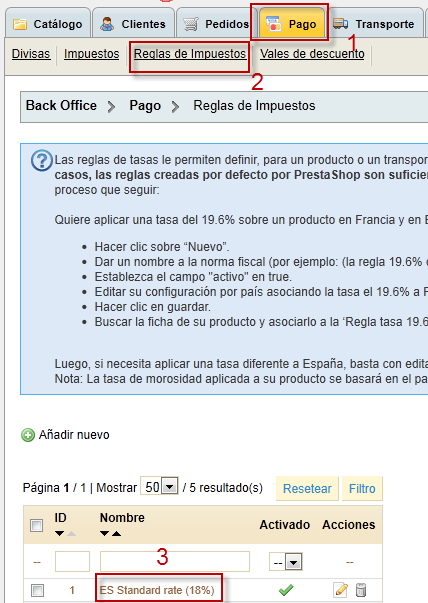
Para cambiarlos, hay que ir a [Pago] -> [Reglas de Impuestos] y hacer click sobre el impuesto que queremos cambiar:

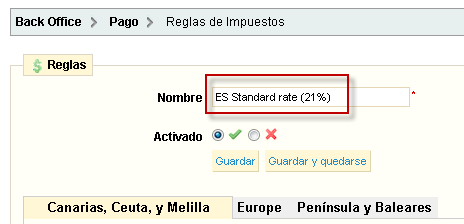
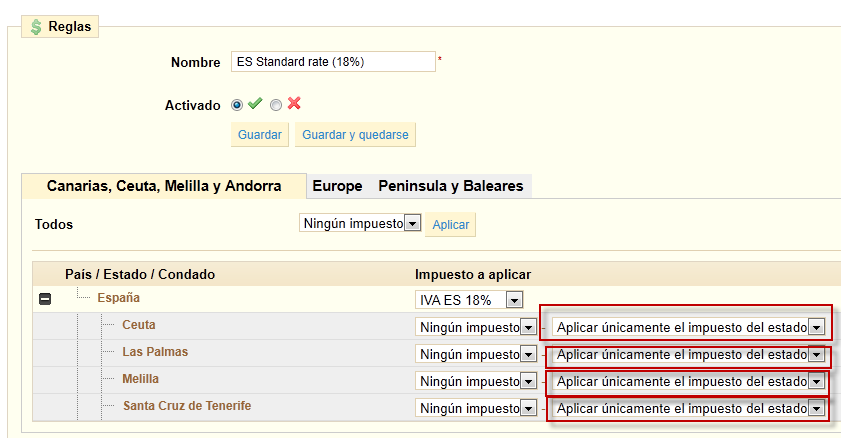
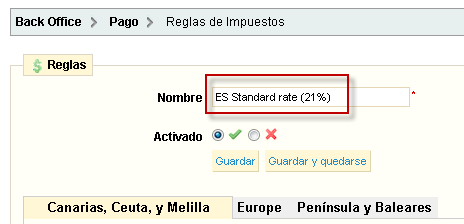
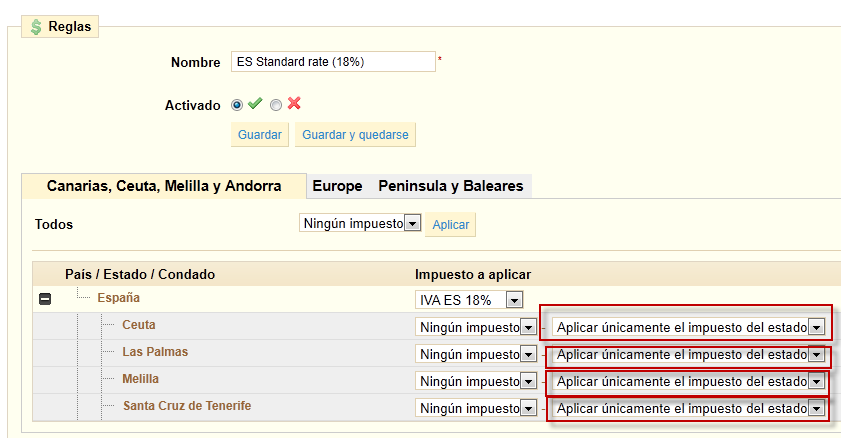
Nos aparecerá una pantalla, con la regla del impuesto y a qué zonas afecta. De momento, sólo vamos a cambiar el nombre a algo más ilustrativo:

Destacar que sólo hemos cambiado el nombre de la regla. Todos los productos que tenían esta regla, mantienen la regla, pero con el nuevo nombre. Realizamos la misma operación con la regla del 8% y la pasamos al 10%.
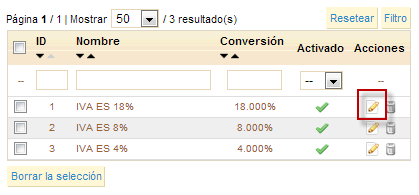
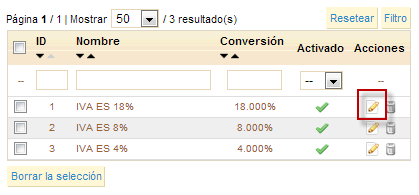
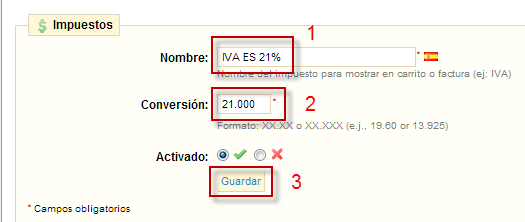
Para cambiar el tipo impositivo, hay que ir [Pago] -> [Impuestos]

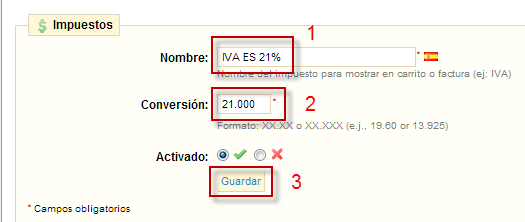
Aparecerá la siguiente ventana. Cambiamos el [Nombre], el tipo impositivo (aquí lo llaman [Conversión]) y pulsamos el botón [Guardar].

Repetimos con el impuesto del 8% y ahora sí que se aplicará el tipo impositivo correspondiente.
2) Canarias, Ceuta y Melilla
Ya hemos visto que durante la creación de un producto, podemos asignarle el IVA correspondiente a su categoría. ¿Pero que pasa si vendemos a provincias españolas que no tienen IVA, más concretamente a Canarias, Ceuta y Melilla?
Para configurar ésto, vamos a: [Pagos] -> [Reglas de Impuestos] y haremos click sobre el primer impuesto: ES Standard rate (18%)

Nos aparecerá la ficha del impuesto, organizado por las zonas que hemos creado. Vamos a la zona Canarias, Ceuta, y Melilla y seleccionamos en cada una de las 4 provincias Aplicar únicamente el impuesto del estado (recordemos que Estado significa Provincia).
A continuación vamos a la zona Europe, marcamos a Francia y Alemania con Ningún impuesto (suponiendo que nuestra empresa vende a empresas) o les ponemos el IVA del 21% (si nuestra empresa vende a particulares) y pulsamos en [Guardar]. Como no hemos definido ningún impuesto del estado, el resultado es que no se aplicará ninguno.
Si la tienda vende a particulares y empresas europeas hay que permitir al cliente que introduzca su VAT number, comprobarlo y entonces no aplica el IVA. Es preciso instalar un módulo como este (http://addons.prestashop.com/es/front-office-features-prestashop-modulos/4946-IVA-de-la-UE-y-el-grupo-de-clientes.html).

Esta operación habría que repetirla para cada una de las reglas de impuestos que teníamos.
3) Monedas
Si nuestra tienda virtual opera en un entorno verdaderamente internacionalizado, permitirá los pagos en la moneda propia del cliente, lo que implica utilizar varias monedas. En este caso tendríamos que modificar el tipo de cambio cada día, si bien hay maneras de automatizarlo. Otra opción es internacionalizar la tienda, con clientes en muchos países, pero permitiendo solo pagos en nuestra moneda, el euro.
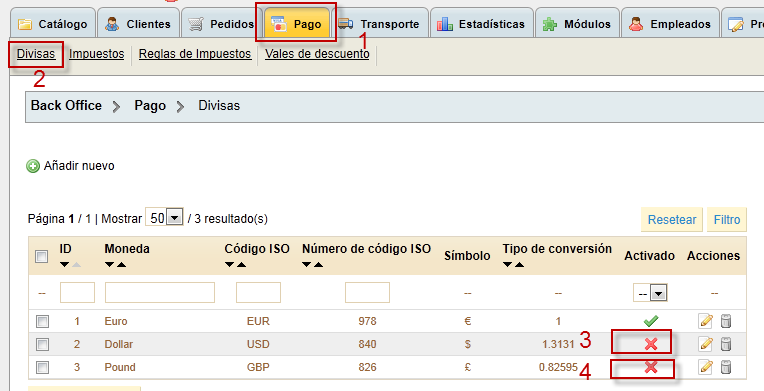
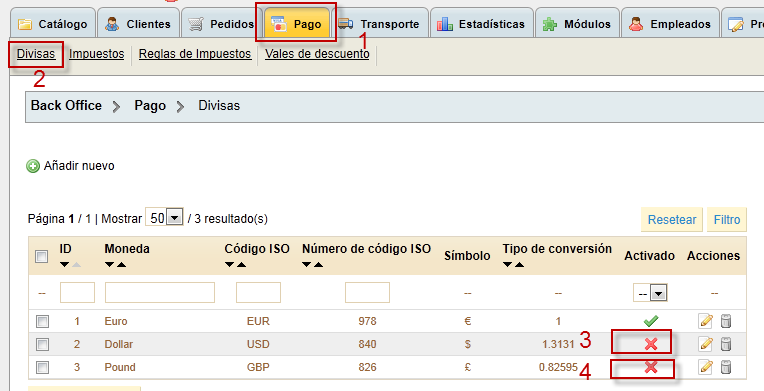
Si sólo queremos trabajar con Euros, hay que ir a [Pagos] -> [Divisas] y desactivar las divisas que no nos interesen haciendo click en la columna Activado correspondiente.

Si volvemos al escaparate de nuestra tienda, podemos comprobar que ya no nos deja elegirlas.
Nota: En algunas plantillas las imágenes de las monedas son fijas, por lo que habrá que modificar también la plantilla.
4) Tienda en varios idiomas
Algo que resulta muy interesante para internacionalizar nuestra tienda es poder ofrecer los productos de nuestra tienda en el idioma nativo del cliente. Prestashop ha sido traducido a numerosos idiomas, algunos de los cuales ya vienen instalados, pero desactivados.
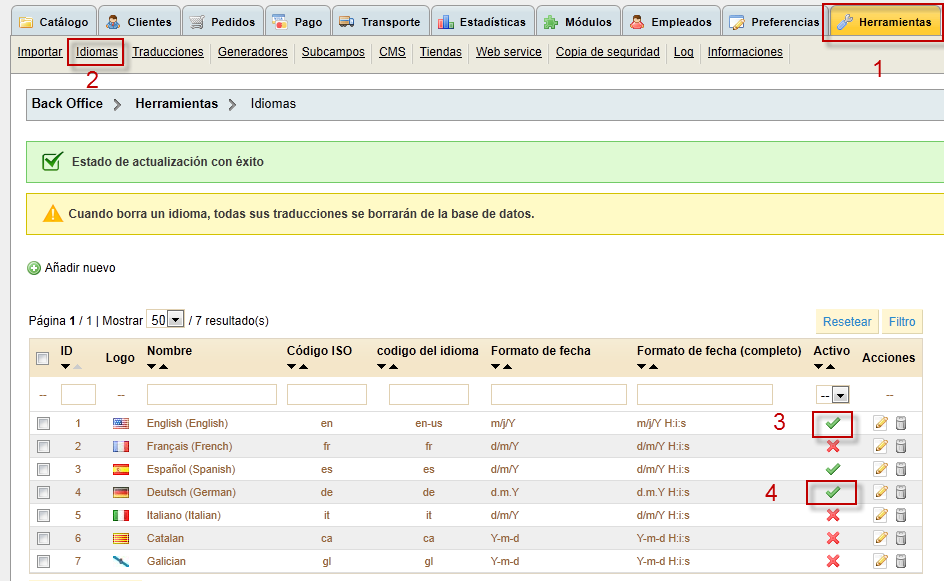
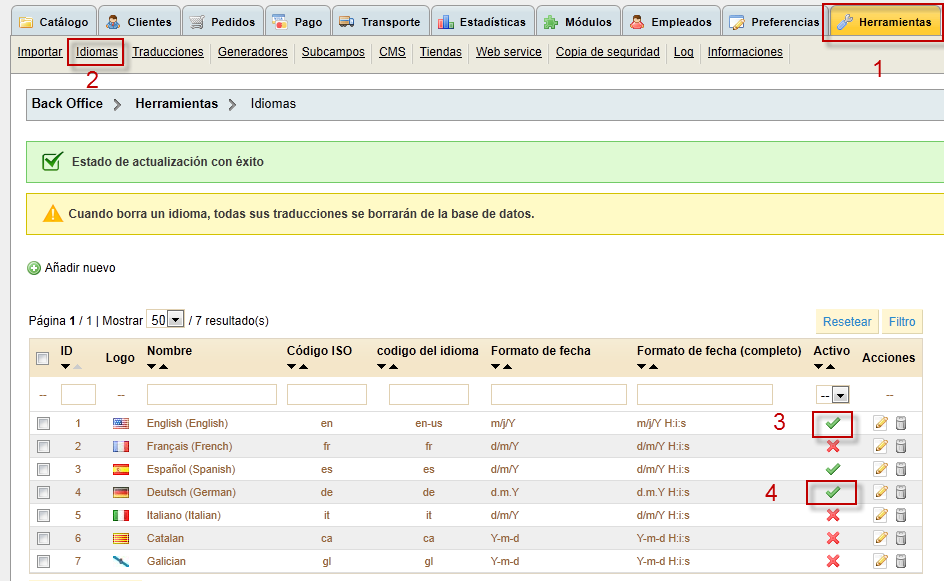
Para activar, por ejemplo, el idioma inglés y el aleman, tenemos que ir a [Herramientas] -> [Idiomas] y hacer click en la columna de Activo del idioma correspondiente.

A continuación, si vamos al escaparate de nuestra tienda, podremos ver en la parte superior de nuestra tienda las banderas de cada uno de los idiomas. Si hacemos click podemos comprobar que cambia el idioma.

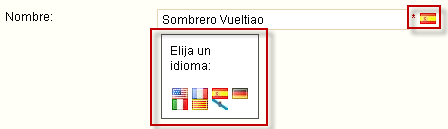
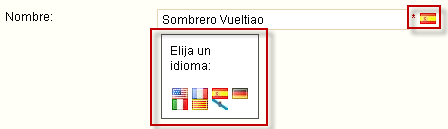
Ahora bien, si nos fijamos enla descripción de nuestro Sombrero Vueltiao ha desaparecido. Esto se debe a que no tiene ninguna descrición asociada al idioma aleman o inglés. Para crearlas, tenemos que ir a la ficha del producto y pinchar en la [bandera de España]. Aparecerá un desplegable con otras banderas y los idiomas soportados. Habría que poner las descripciones de los productos en los diferentes idiomas.

5) Geolocalización
En el caso de que tengamos una tienda física, Prestashop nos permite ubicarla en Google Maps, para que nuestros clientes sepan dónde estamos sin problemas.
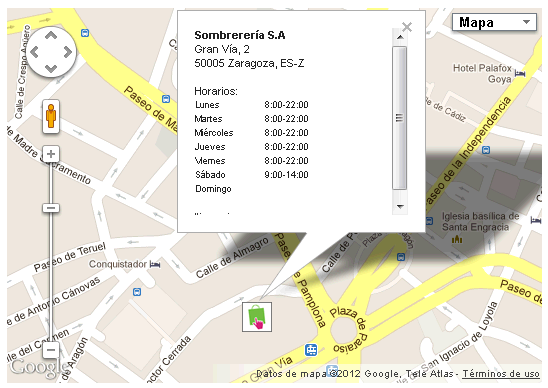
Vamos a corregir la ubicación de nuestra tienda, en la plantilla que tenemos aparece: (http://ciberconta.unizar.es/tiendas/empresa10/prestashop/stores.php).
Busca la palabra Ciberconta en Google Maps (http://maps.google.es). Cada vez más gente busca en Google Maps y allí deben estar ubicadas nuestras empresas, máxime si es una tienda, hotel o similar. Ubicarse en ese directorio es gratis y se consigue registrándose en Google Business Places (http://www.google.com/business/placesforbusiness/). Este es un proceso manual en el que los empleados de Google tardan unos días en verificar que los datos son correctos.
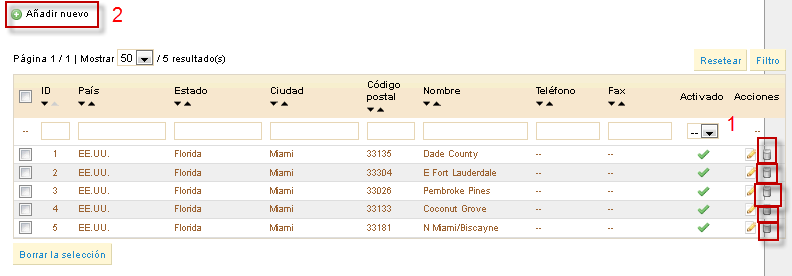
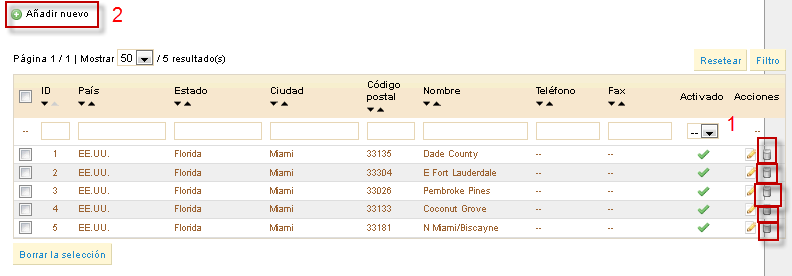
Lo primero que haremos será borrar las tiendas que vienen por defecto en Prestashop. Para éllo, vamos a [Herramientas] --> [Tiendas] y vamos pulsando en la papelera que hay a la derecha de cada tienda:

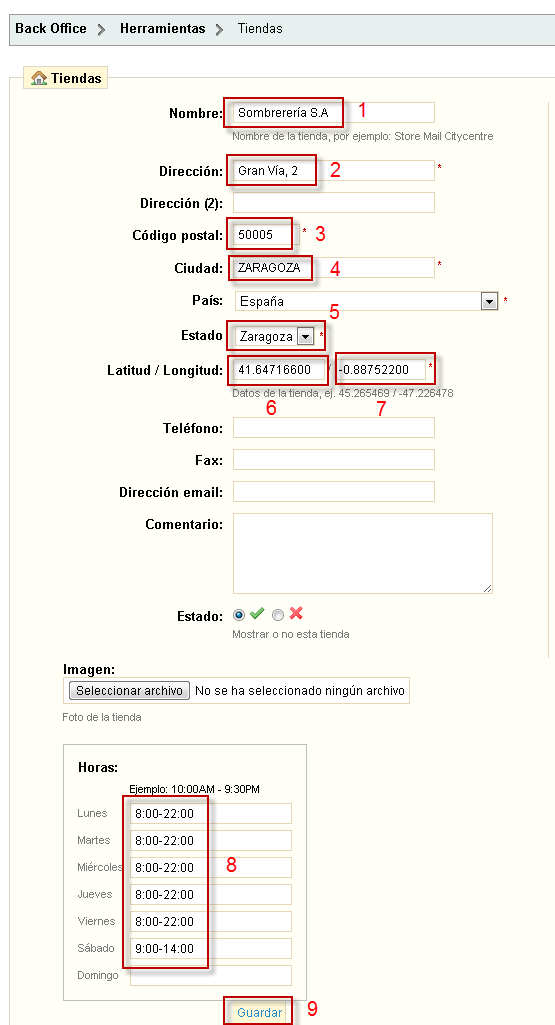
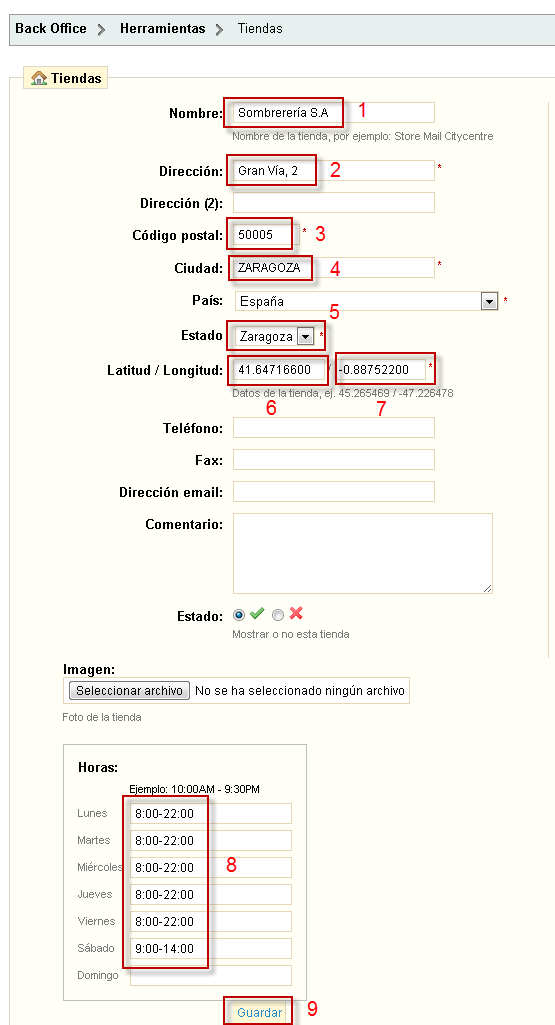
Cuando hayamos terminado de borrarlas pulsaremos el botón [+Añadir nuevo]. Nos aparecerá un formulario donde rellenar los datos de nuestra tienda.
El dato más importante que necesitamos es la latitud y longitud de nuestra tienda. Para averiguarlo, lo más fácil es buscarlo en esta web (http://www.mundivideo.com/coordenadas.htm).
Para este ejemplo vamos a utilizar las coordenadas de la Facultad de Economía y Empresa, en Zaragoza (España):
- Latitud: 41.647166
- Longitud: -0.887522

Ojo: La latitud y la longitud en Prestashop solo admiten hasta 8 decimales, si no, da errores
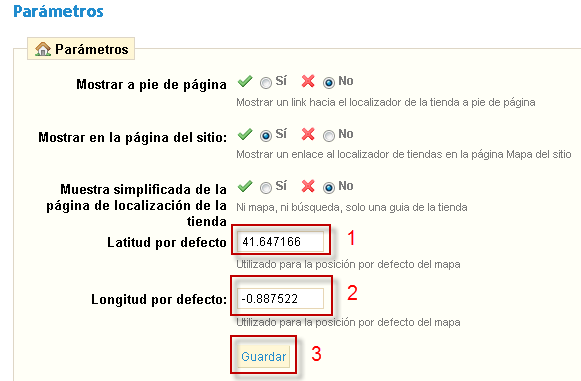
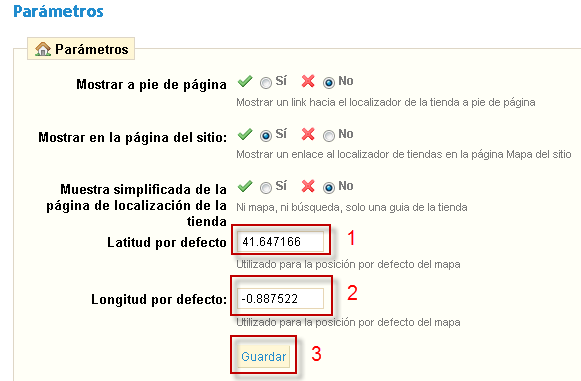
Finalmente, sólo nos quedará centrar el mapa en Zaragoza, y no en Florida como sale por defecto. Para éllo, vamos a los [Parámetros] (un poco más abajo del listado de las tiendas), cambiamos los parámetros de [Latitud y Longitud por defecto] y pulsamos el botón [Guardar].

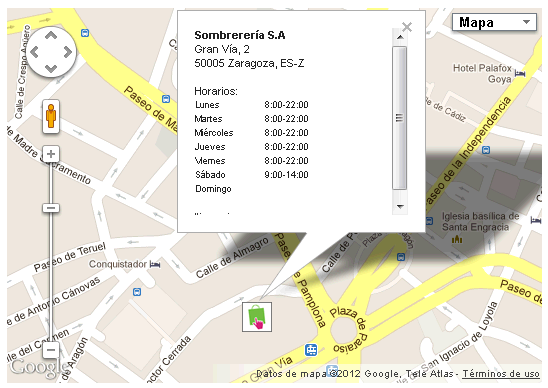
Ahora si vamos al escaparate, en [Información] -> [Nuestras tiendas] podemos ver nuestra tienda en el mapa, integrada en Google Maps. [http://ciberconta.unizar.es/tiendas/empresa10/prestashop/stores.php]. Quedaría pendiente darlas de alta en Google Business Places.

6) Instalar nuevos módulos
Prestashop viene con una serie de funcionalidades de base, y muchos módulos pre-instalados. Pero, por norma general, siempre habrá alguna cosa que nos gustaría hacer, que no nos permite nuestra instalación de Prestashop.
Antes de ponernos a programarlo, es bueno hacer una búsqueda en la Web, para ver si alguien ya lo ha hecho. En Prestashop hay pocos módulos gratuitos y a menudo tendremos que pagar, aunque las cantidades no suelen ser muy elevadas.
Por ejemplo, nos gustaría instalar un módulo que añadiera un bloque donde nuestros clientes puedan ver los últimos mensajes que hemos puesto en nuestra cuenta de Twitter.
Podemos buscar en Google utilizando las palabras: actualizaciones de estado de Twitter Prestashop. Es decir: (https://www.google.com/search?q=actualizaciones+de+estado+de+Twitter+prestashop). Hay varios, vamos a instalar uno que se llama Twitterwidget. Tras analizar los comentarios de los usuarios nos animamos a instalarlo. Sería un buen momento de hacer una copia de seguridad.
Procederemos a descargar el módulo haciendo click aquí y lo dejamos en nuestro escritorio sin descomprimir.
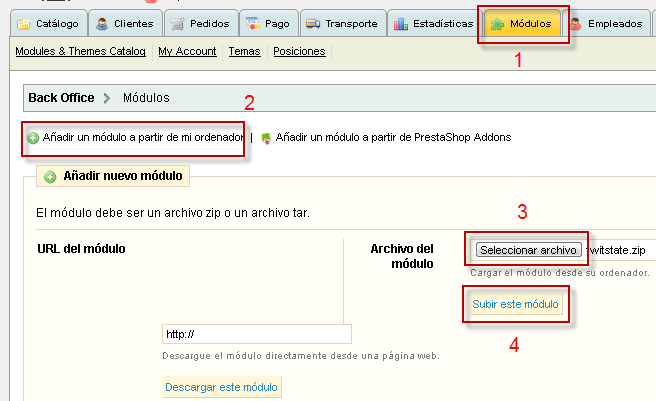
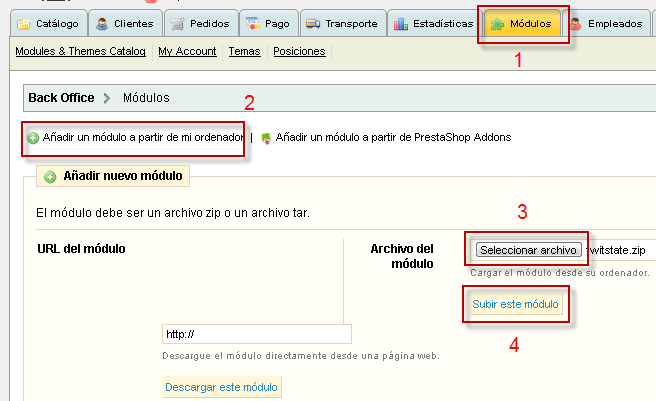
A continuación, vamos a [Modulos] --> [Añadir un módulo a partir de mi ordenador]. En [Archivo del módulo], hacemos click sobre [Seleccionar Archivo], elegimos el fichero que nos acabamos de descargar y pulsamos el botón [Subir Fichero].

Si todo ha ido bien, nos aparecerá un mensaje en verde diciendo "Descarga del módulo con éxito".
Ahora es necesario configurarlo. Durante, la instalación, no nos dice en que apartado se instala el módulo, así que lo más sencillo es buscarlo utilizando el buscador; recordemos que se llama Twitterwidget.
Una vez localizado, pulsamos el botón de [Instalar], el de [Configurar] y nos aparecerá la ventana de configuración del módulo.
En nombres, cada uno debe poner el de su cuenta de Twitter. La mía [https://twitter.com/Ciberconta] es 'ciberconta'. Pulsamos el botón de [Guardar]. El twitter code de Ciberconta es el 522006448885084160. Para averiguar el código desde cualquier cuenta de twitter vas a : Settings -> Widgets -> Crear Nuevo y ahí pones el nombre de usuario de twitter que quieres publicar en tu página.
Ahora, si vamos a nuestro escaparate, podremos ver que al final de la columna derecha aparecen los últimos mensajes de twitter de Ciberconta.
Nota: Si no nos gusta que aparezca ahí, podemos moverlo con la opción LiveEdit que hemos visto en el apartado 10.4
 Móviles y otros módulos Móviles y otros módulos
Puedes instalar otro módulo para que la página se vea bien en móviles.
En Prestashop
- Ventas cruzadas
- Comentario sobre el producto
- Estimación de la entrega
- Fecha de entrega
- Wishlist
Busca en Google
- Magic slideshow
- Snowfall copos de nieve que caen
- “DragToShare” para compartir en redes sociales
- "Facebook like"
- “UEcookie" hipervínculo en la palabra “aquí” que te lleva a la información completa sobre el uso de las cookies
|
7) Apadrinamiento
Una forma eficaz de aumentar las ventas es que los propios clientes recomienden nuestra tienda a sus amigos. El amigo recomendado recibe un cupón de descuento y si hace una compra, el cliente recomendador recibe un cupón de descuento también. Veamos un ejemplo en un operador de telefonía.

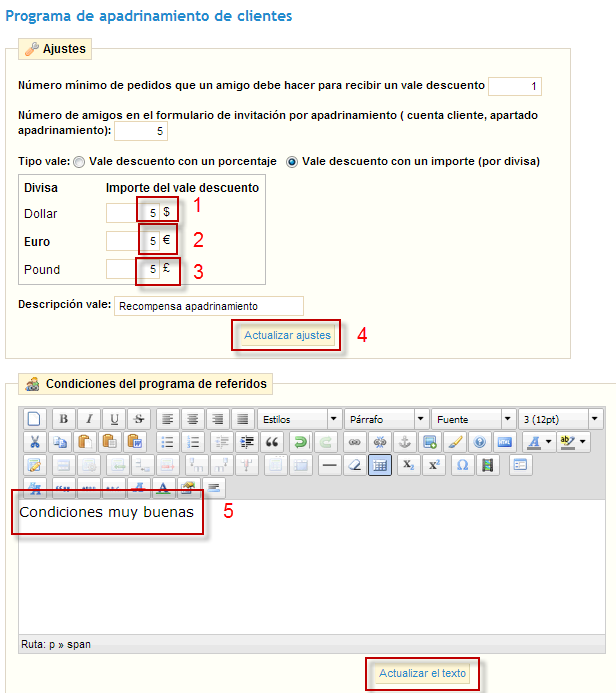
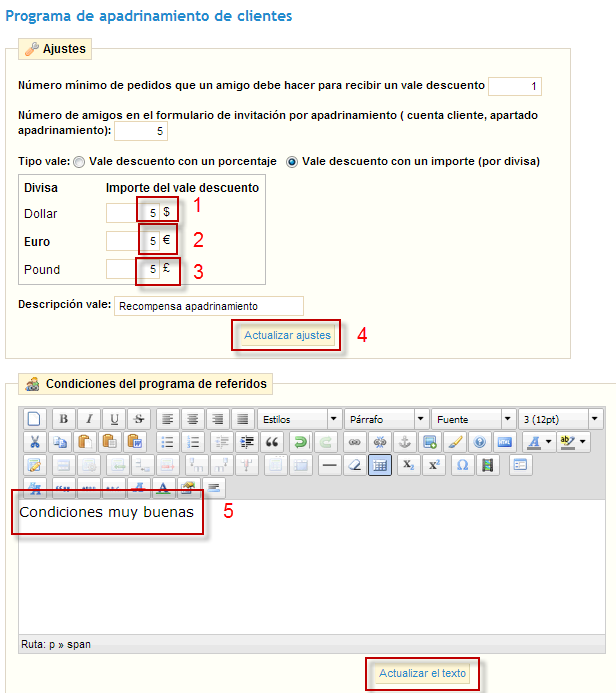
De todo este proceso se ocupa el módulo Programa de apadrinamiento de clientes que no está instalado por defecto. Vamos a [Módulos] -> [Publicidad y Marketing] y lo buscamos. Cuando lo encontremos, lo instalamos y pulsamos el botón [Configurar], con lo que aparecerá la siguiente ventana:

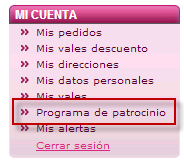
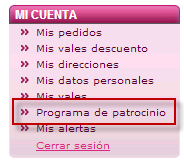
Cambiamos el importe del vale descuento en cada divisa y pulsamos el botón [Actualizar ajustes]. A continuación cambiamos también el texto de las condiciones y pulsamos el botón de [Actualizar el Texto]. Con esto ya estaría activado el Programa de Apadrinamiento. Si entramos como clientes en la tienda donde realizamos nuestra primera compra, podemos comprobar que nos aparece un enlace a Programa de Patrocinio en el bloque MI CUENTA.

Nota: Dependiendo de la plantilla, este bloque estará en un lado u otro, y con una apariencia distinta, normalmente debajo del todo.
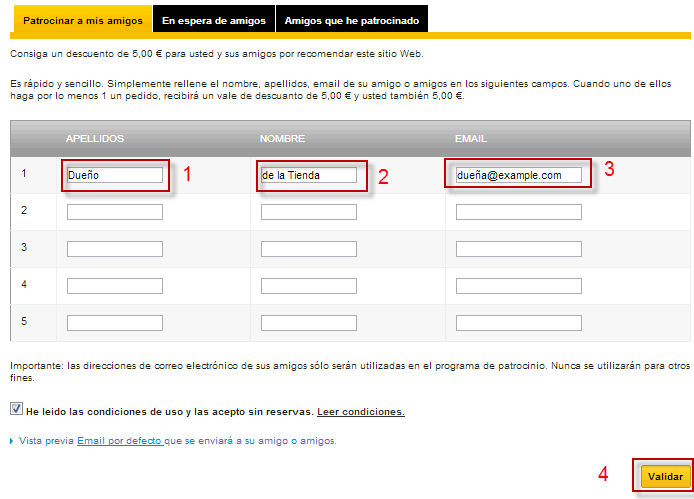
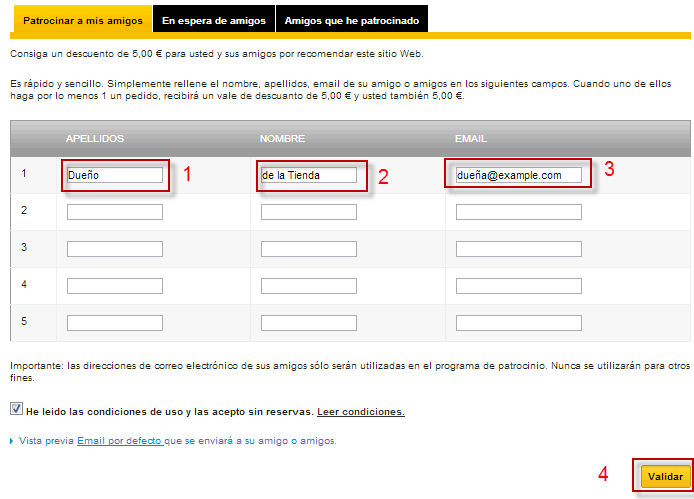
Si hacemos click sobre él, nos llevará a una ventana donde podremos poner el nombre, apellidos y correo de hasta 5 amigos a los que se quiere apadrinar. Rellenamos la primera fila con los datos del propietario de la tienda donde estamos comprando y pulsamos [Validar].

Con lo que llegará un correo a la dirección de correo que hemos puesto para apadrinar, con un enlace a nuestra tienda.
Nota: Si nos estamos apadrinando a nosotros mismos (sólo que con una dirección de correo diferente), hay que cerrar la sesión como el cliente "apadrinador" antes de pulsar en el enlace.
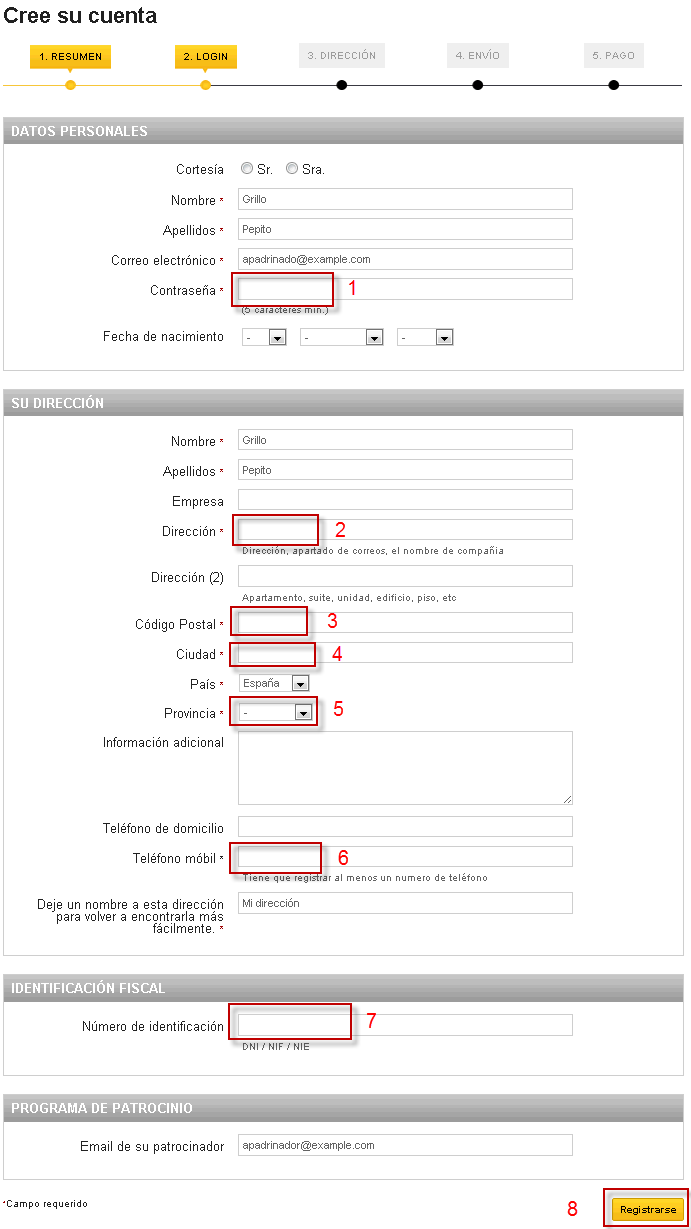
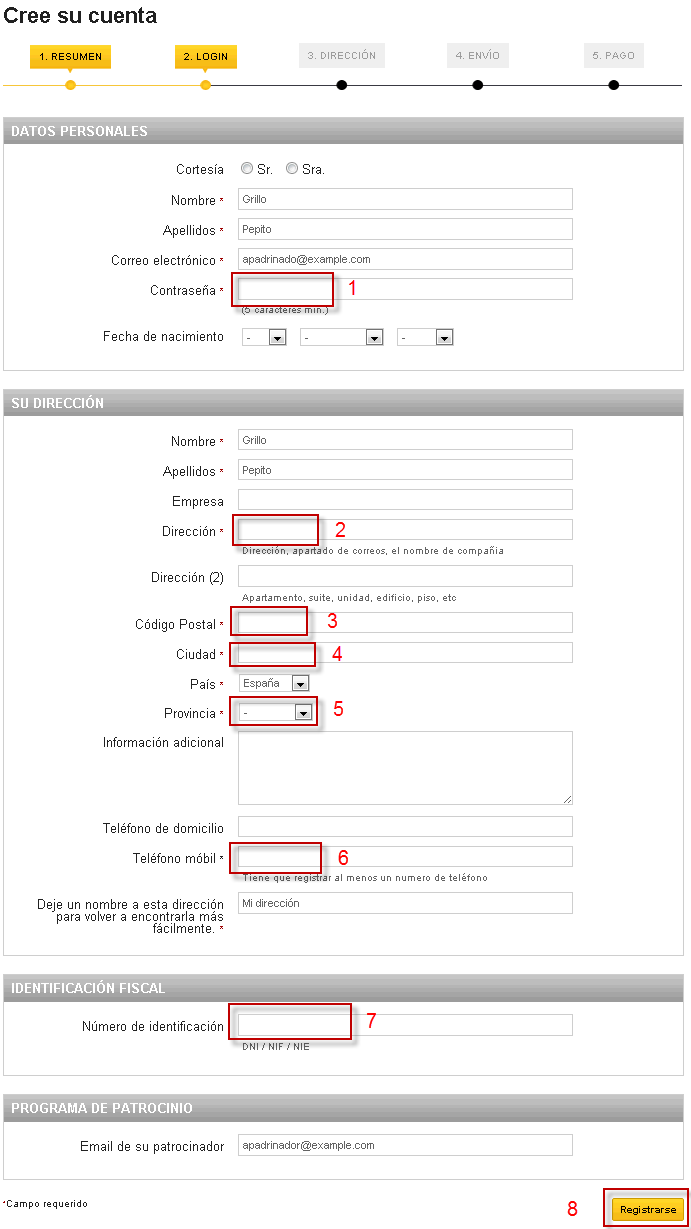
Hacemos click en el enlace, y nos llevara a la pantalla de Cree su cuenta. Rellenamos los campos obligatorios que faltan y pulsamos el botón [Registrarse].

La tienda nos mandará 2 correos, uno de bienvenida y otro con un código de descuento del estilo de SPfy4u1n
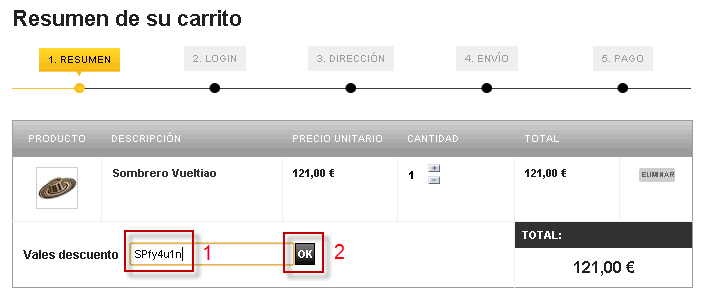
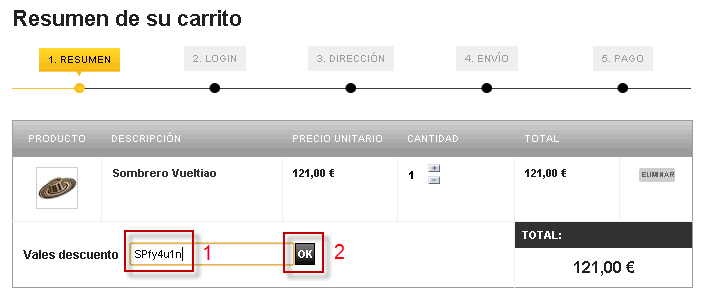
Si realizamos una compra en la tienda, en la pantalla resumen, hay un campo Vales descuentoque rellenaremos con el código de descuento que nos han enviado y pulsamos el botón [OK].

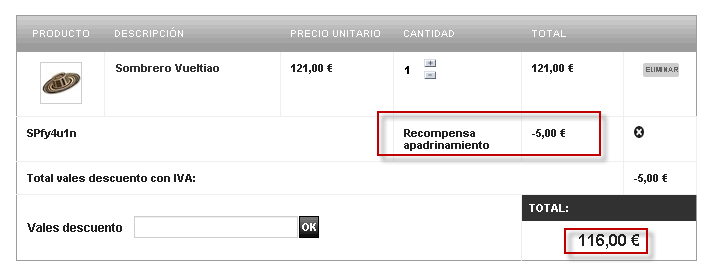
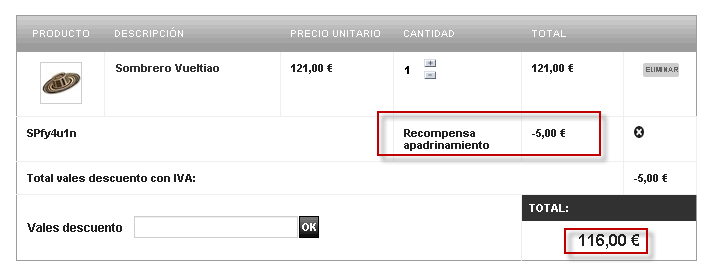
Con lo que el precio se reducirá en la cantidad que habíamos puesto en los ajustes del programa de apadrinamiento.

Si finalizamos la compra, a nuestro apadrinador le llegará un correo, indicando que tiene 5 Euros de regalo para gastar en nuestra tienda de la misma forma que hemos visto.
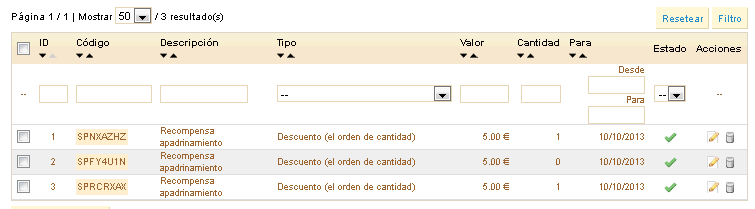
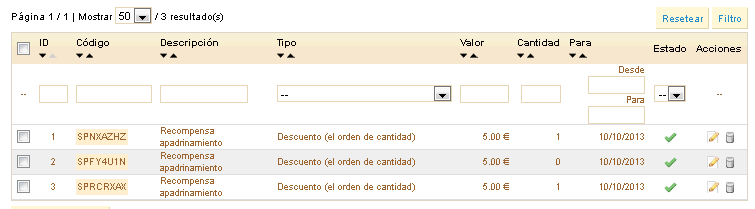
Desde el punto de vista del vendedor, podemos ver una lista de los Vales descuento en [Pago] -> [Vales Descuento].

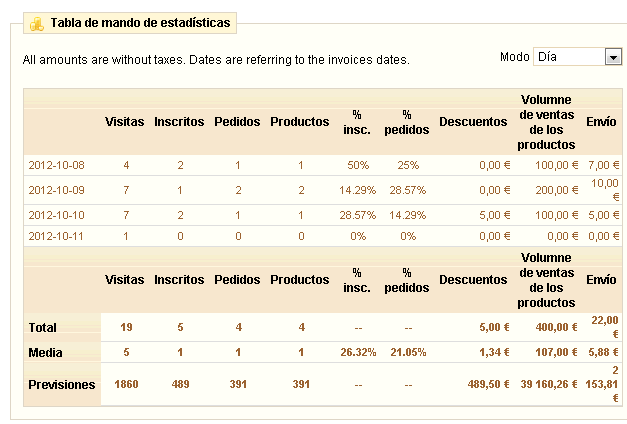
8) Estadísticas
Si algo marca la diferencia entre una tienda física y una virtual es la gran cantidad de información que tenemos para analizar y apoyar nuestra toma de decisiones del estilo
- ¿Bajamos los precios?
- ¿Quitamos los costes de envío?
- ¿Hacemos algún descuento a los clientes habituales?
- ¿Damos un regalillo a los clientes nuevos?
Un ejemplo lo encontramos en el blog de Juan Macías (http://juanmacias.net/2012/09/debo-bajar-los-gastos-de-envio-para-vender-mas/) propietario de la tienda de juguetes Demartina.com.
Las estadísticas de nuestra tienda virtual nos permiten hacernos una idea del funcionamiento de la misma, y nos dan abundante información para tomar decisiones.
Entre las estadísticas más importantes destacan:
- El número de visitas: Nos indica el número de clientes que "entran" en nuestra tienda
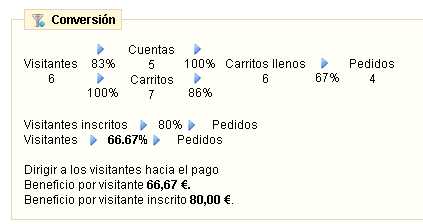
- La tasa de conversión: De los que entran, los que finalmente compran algo. También se muestra aquellos que llenan el carrito pero luego no completan la compra
- Las estadisticas de localizacion: Muestra la distribución del país de sus clientes mostrando diversos puntos clasificados en un mapamundi. Podemos ver desde qué países acceden a la tienda y cuales tenemos que abordar la internacionalización de nuestra empresa.
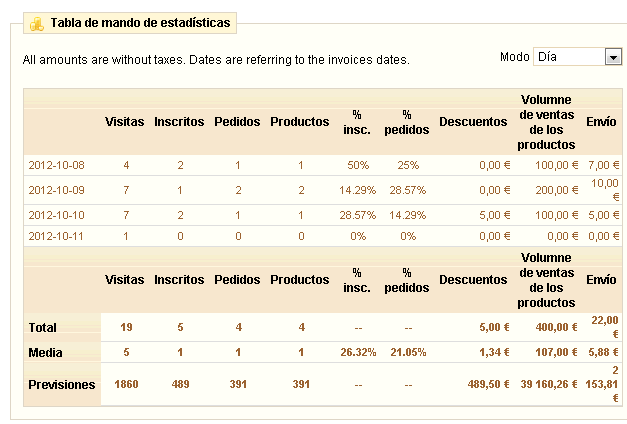
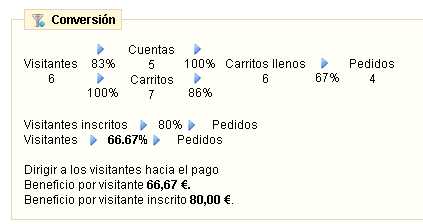
Las dos primeras las podemos ver en las gráficas que aparecen al principio.

La siguiente imagen muestra los ratios de conversión de visitantes a pedidos. En la imagen vemos que de 6 visitantes, 5 se han registrado, se han llenado 6 carritos de la compra pero al final ha habido 4 pedidos.

Esos datos son solo un ejemplo y no se ajustan a la realidad. Leamos el caso de Zara.com (http://www.expansion.com/2012/10/16/empresas/tmt/1350342278.html):
"Para algunos analistas, estas estimaciones, basadas en un millón de visitas diarias a su página web (de las que entre un 1% y 5% concluyen en una compra con un ticket medio de 30 euros), son conservadoras. Sólo el estreno de Zara online en China, hace poco más de un mes, ha elevado el número de visitas diarias a 1,3 millones. Según este informe, el próximo año, las ventas online de Inditex superarán los 500 millones de euros."
El dato relevante es la tasa de conversión, que aunque depende mucho del tipo de producto, se sitúa entre el 0.5% y 5%.
Datos promedio de sectores en (http://www.expansion.com/economia-digital/companias/2017/08/20/59970402e5fdeadf3e8b460a.html).
Podemos usar información de Alexa.com (http://www.alexa.com/siteinfo/zara.com).
Para acceder a la estadística de localización tenemos que hacer click en la categoría Localización (la última de todas). Si no aparece, habrá que instalar el módulo correspondiente, en [Módulos]->[Análisis y Estadísticas] -> [Localización] -> Instalar:

9) Precios específicos
Nos puede interesar asignar un precio distinto a un producto en un país. Por ejemplo, una empresa textil podría vender más caro en China, porque se considera moda de calidad, europea, de importación, etc. mientras que aquí mantiene unos precios más ajustados. Otras veces se hará para no perjudicar a los distribuidores de aquel país.
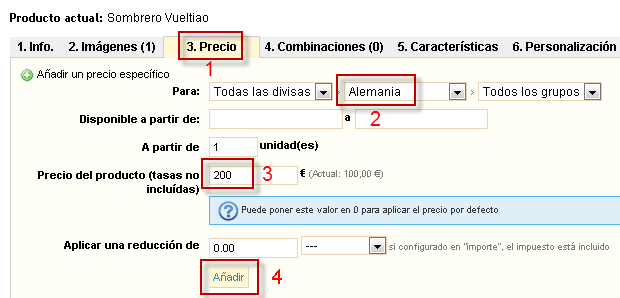
Vamos a suponer que queremos vender nuestro sombrero vueltiao por 200 euros, en vez de 100, a Alemania.
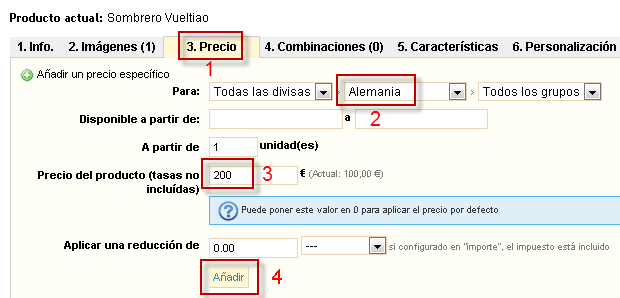
Para éllo, vamos a [Catálogo] -> [Productos] y pichamos sobre nuestro sombrero para sacar su ficha. Una vez ahí vamos a la pestaña [Precio] y pulsamos en el botón [+Añadir precio específico].
En el desplegable de [Para] -> [Todos los países] elegimos Alemania, ponemos el precio a 200, y pulsamos el botón [Añadir].

Si ahora realizamos alguna compra desde Alemania, veremos como ha cambiado el precio.
Nota: Subir precios en función del país puede quedar un poco feo; por norma general, las tiendas virtuales grandes geo-localizan al cliente antes incluso de registrarse, con lo que los precios de sus productos no "cambian" cuando se registra y dice donde vive.
10) Posicionamiento en buscadores (SEO)
En el comercio electrónico, es fundamental aparecer en los buscadores en los primeros puestos, para atraer la mayor cantidad de clientes a nuestra tienda. Hay muchas técnicas y posicionar en buscadores es una actividad de la que se ocupa el SEO (Search Engine Optimization) que tratan de que la página guste no solo a las personas (de lo que se ocupa el diseñador, el experto en usabilidad) sino a los buscadores como Google.
Por ejemplo, una de las cosas que le gusta a los buscadores es que las direcciones URL de los productos de nuestra tienda, tengan palabras que definan el contenido de dicha página, y que no sea una secuencia de números sin sentido.
Se trata de cambiar de una dirección "horrible", que no le dice nada a Google:
http://ciberconta.unizar.es/tiendas/empresaXX/prestashop/product.php?id_product=4
a una más adecuada, que añade el nombre del producto en la URL, lo que Google considera "amigable":
http://ciberconta.unizar.es/tiendas/empresaXX/prestashop/es/10-sombrero-vueltiao.html
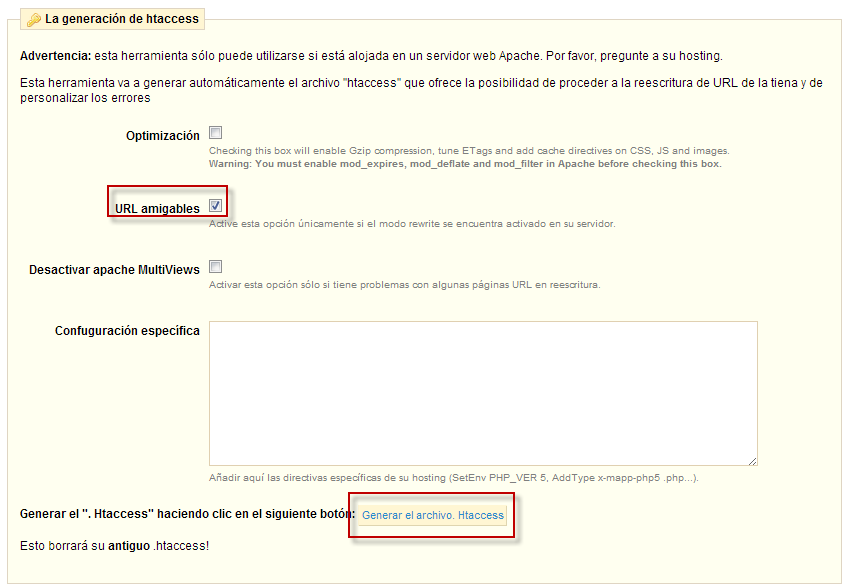
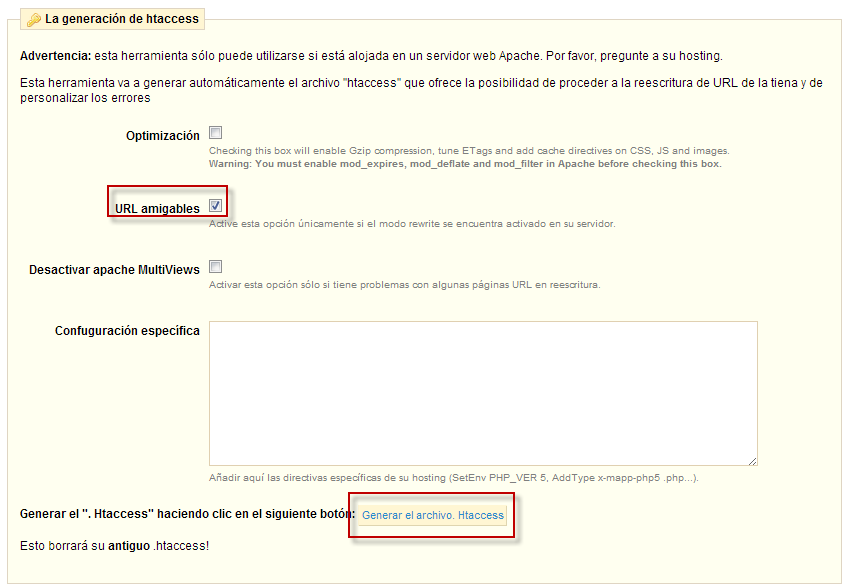
Para activar esta opción, tenemos que ir a [Herramientas] -> [Generadores], marcaremos la opción URL amigables y pulsaremos el botón [Generar el archivo .Htaccess]

Si ahora vamos a cualquier producto de nuestra tienda, podemos comprobar que la URL ha cambiado a algo más legible, amigable. Acciones como estas mejoran el posicionamiento de nuestra página en Google.
Ejemplo: (https://www.susmaletas.com/es/samsonite/samsonite_rigido_policarbonato/)
|
© Citar
como: Serrano Cinca, Carlos (2017): "Vender por Internet.
Instalar una tienda virtual", [en línea]
5campus.org, Sistemas Informativos Contables <http://www.5campus.org/leccion/comercio>
[y añadir fecha consulta] |

[Índice]
|